I’m happy to announce the first release of FlipView, an Android UI component which help add flipping animation in your application. Please download and install the pre-built demo APK file to check out it in action:
https://github.com/openaphid/android-flip/tree/master/FlipView/Demo/APK
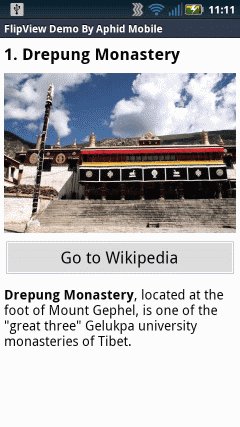
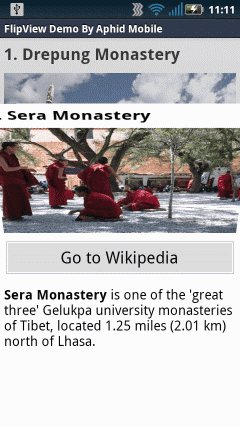
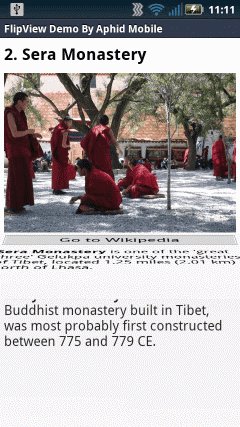
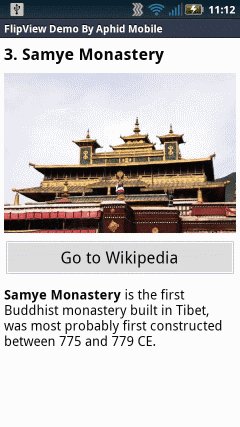
I’m also glad to use some pictures captured during my trip to build one of the demos:

The work is derived from the previous demos as described in post 1 and post 2. Besides the core animation effect, the v0.9 also fixes issues and adds features requested by several friends:
-
Adapteris supported for adding multiple pages into a sequence of flipping animation. -
Touch events are correctly dispatched to views in each page, which allows using buttons or other controls in pages.
-
Bouncing effect is added for the first and last pages.
-
Less flicker when starting and ending the animation.
-
Less CPU resource is used when the animation is idle.
Core Classes
The component is released as an Android Library Project. The core class is the FlipViewController.
The general routine of setting up FlipViewController is straightforward:
- Creates an instance of
FlipViewController:
1
FlipViewController flipView = new FlipViewController(context);
- Provides an adapter as the data source. It’s very similar to the setup logic for a
ListView:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
flipView.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return count;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//setup a view by either reusing the convertView or creating a new one.
return view;
}
});
-
Adds the instance of
FlipViewControllerinto your view hierarchy. -
Invokes
onPauseandonResumeofFlipViewControllercorrespondingly in your activity’s life-cycle methods.
1
2
3
4
5
6
7
8
9
10
11
@Override
protected void onResume() {
super.onResume();
flipView.onResume();
}
@Override
protected void onPause() {
super.onPause();
flipView.onPause();
}
Please also refer to the demo project for more details:
https://github.com/openaphid/android-flip/tree/master/FlipView/Demo
Important Notes
There are some facts about the component which you should pay special attention to:
-
It’s recommended to use only ONE instance per activity. As the animation is implemented in a
GLSurfaceView, using multiple instances in one activity may cause serious compatible problems on some Android devices. -
Vertical scroll in sub-views may not work as the touch events are consumed by the animation.
-
I don’t have enough resources to test its compatibility across all Android OS versions and devices. Please verify it after integrating it in your project.
Please use Github issues to report any problems and request more features. Thanks in advance.